このショートコードを使用するには「DigiPress Ex – Shortcodes」プラグインが必要です
複数のコンテンツをタブで切り替えて表示することができるショートコードです。
ページをスクロールしなくても多くのコンテンツを瞬時にタブで切り替えることができます。
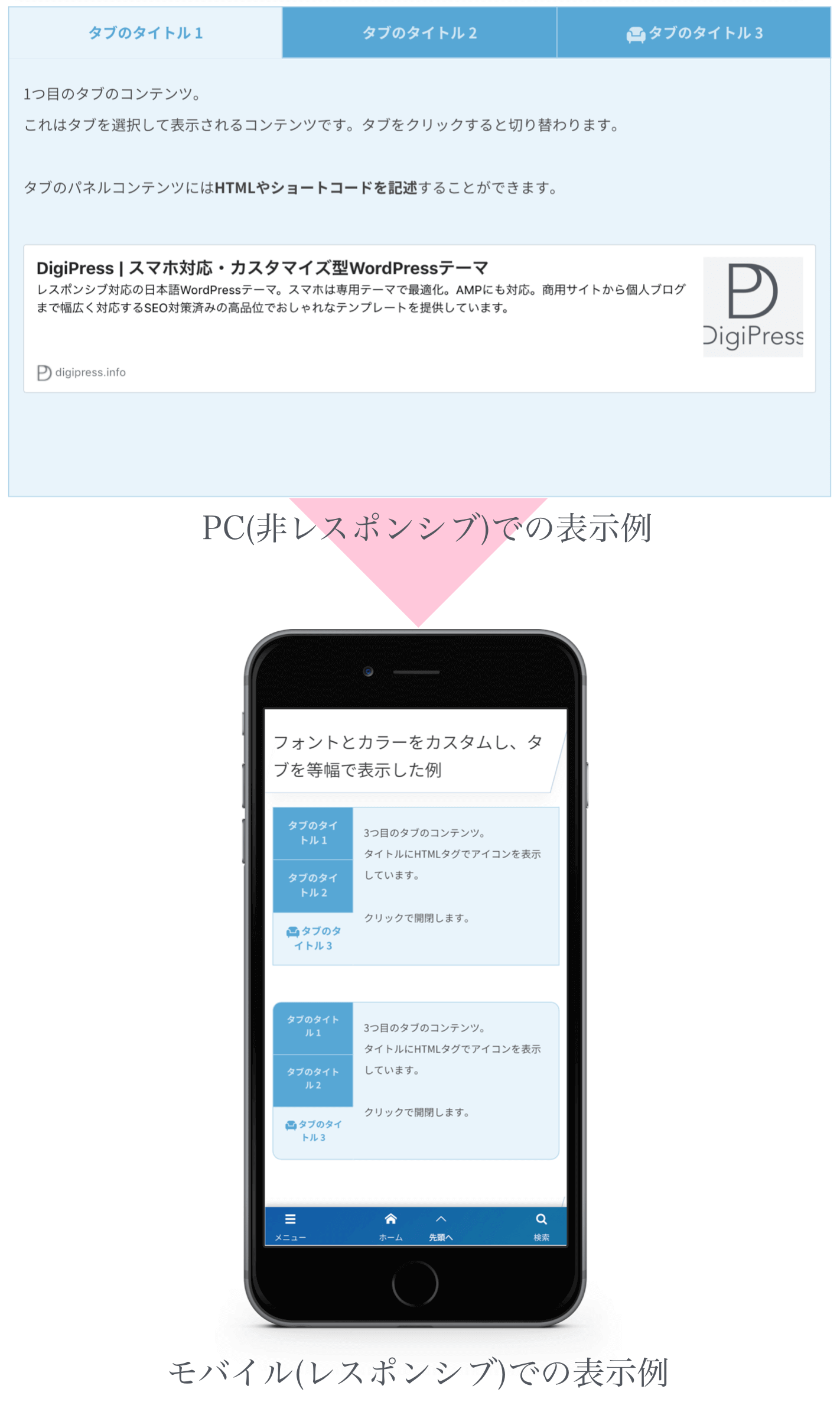
レスポンシブ表示時の例
このショートコードでは、表示幅が 736px 以下になると、タブが縦並びとなり、複数のタブでも視認性とユーザビリティを確保します。

オプション未指定(初期状態)の表示例
- タブのタイトル 1
- タブのタイトル 2
- タブのタイトル 3
1つ目のタブのコンテンツ。
これはタブを選択して表示されるコンテンツです。タブをクリックすると切り替わります。
これはタブを選択して表示されるコンテンツです。タブをクリックすると切り替わります。
タブのパネルコンテンツには HTMLやショートコードを記述することができます。
このショートコード
[tabs] [tab title='タブのタイトル 1'] 1つ目のタブのコンテンツ。 これはタブを選択して表示されるコンテンツです。タブをクリックすると切り替わります。 タブのパネルコンテンツには <span class="b">HTMLやショートコードを記述</span>することができます。 [blogcard url='https://digipress.info/'] [/tab] [tab title='タブのタイトル 2'] 2つ目のタブのコンテンツ。 <div class="clearfix"> <div><img src="https://digipress.info/_wp/wp-content/uploads/2018/04/hd-banner-mb6.jpg" alt="" width="300" height="200" class="alignleft" /></div> <p>タブの中に画像を挿入した例。</p> <p>このようにタブのパネルコンテンツとしてHTMLタグを利用することももちろんできます。 方法は記事を書く要領とまったく同じです。</p> </div> [/tab] [tab title='<i class="icon-sofa"></i>タブのタイトル 3'] 3つ目のタブのコンテンツ。 タイトルにHTMLタグでアイコンを表示しています。 タブをクリックして切り替えます。 [/tab] [/tabs]
フォントとカラーをカスタムし、タブを等幅で表示した例
- タブのタイトル 1
- タブのタイトル 2
- タブのタイトル 3
1つ目のタブのコンテンツ。
これはタブを選択して表示されるコンテンツです。タブをクリックすると切り替わります。
タブのパネルコンテンツにはHTMLやショートコードを記述することができます。
このショートコード
[tabs monospace=1 titlesize='96%' titlebold=1 titlecolor='rgba(255,255,255,0.72)' titlebgcolor=#57A7D6 activetitlecolor=#57A7D6 activetitlebgcolor=#e9f4fb tabboxtxtcolor=#434343 tabboxbgcolor=#e9f4fb bdcolor=#b0d4e8] [tab title='タブのタイトル 1'] <p>1つ目のタブのコンテンツ。 これはタブを選択して表示されるコンテンツです。タブをクリックすると切り替わります。</p> <p>タブのパネルコンテンツには<span class="b">HTMLやショートコードを記述</span>することができます。</p> [blogcard url='https://digipress.info/'] [/tab] [tab title='タブのタイトル 2'] <p>2つ目のタブのコンテンツ。</p> <div class="clearfix"> <div><img src="https://digipress.info/_wp/wp-content/uploads/2018/04/hd-banner-mb6.jpg" alt="" width="300" height="200" class="alignleft" /></div> <p>タブの中に画像を挿入した例。</p> <p>このようにタブのパネルコンテンツとしてHTMLタグを利用することももちろんできます。 方法は記事を書く要領とまったく同じです。</p> </div> [/tab] [tab title='タブのタイトル 3' icon='icon-sofa'] 3つ目のタブのコンテンツ。 タイトルにHTMLタグでアイコンを表示しています。 クリックで開閉します。 [/tab] [/tabs]
角を丸くした例(タブとパネルコンテンツは別々で角丸可能)
- タブのタイトル 1
- タブのタイトル 2
- タブのタイトル 3
1つ目のタブのコンテンツ。
これはタブを選択して表示されるコンテンツです。タブをクリックすると切り替わります。
タブのパネルコンテンツにはHTMLやショートコードを記述することができます。
このショートコード
[tabs monospace=1 roundtab=1 roundtabbox=1 titlebold=1 titlecolor='rgba(255,255,255,0.72)' titlebgcolor=#57A7D6 activetitlecolor=#57A7D6 activetitlebgcolor=#e9f4fb tabboxtxtcolor=#434343 tabboxbgcolor=#e9f4fb bdcolor=#b0d4e8] [tab title='タブのタイトル 1'] <p>1つ目のタブのコンテンツ。 これはタブを選択して表示されるコンテンツです。タブをクリックすると切り替わります。</p> <p>タブのパネルコンテンツには<span class="b">HTMLやショートコードを記述</span>することができます。</p> [blogcard url='https://digipress.info/'] [/tab] [tab title='タブのタイトル 2'] <p>2つ目のタブのコンテンツ。</p> <div class="clearfix"> <div><img src="https://digipress.info/_wp/wp-content/uploads/2018/04/hd-banner-mb6.jpg" alt="" width="300" height="200" class="alignleft" /></div> <p>タブの中に画像を挿入した例。</p> <p>このようにタブのパネルコンテンツとしてHTMLタグを利用することももちろんできます。 方法は記事を書く要領とまったく同じです。</p> </div> [/tab] [tab title='タブのタイトル 3' icon='icon-sofa'] 3つ目のタブのコンテンツ。 タイトルにHTMLタグでアイコンを表示しています。 クリックで開閉します。 [/tab] [/tabs]

